01


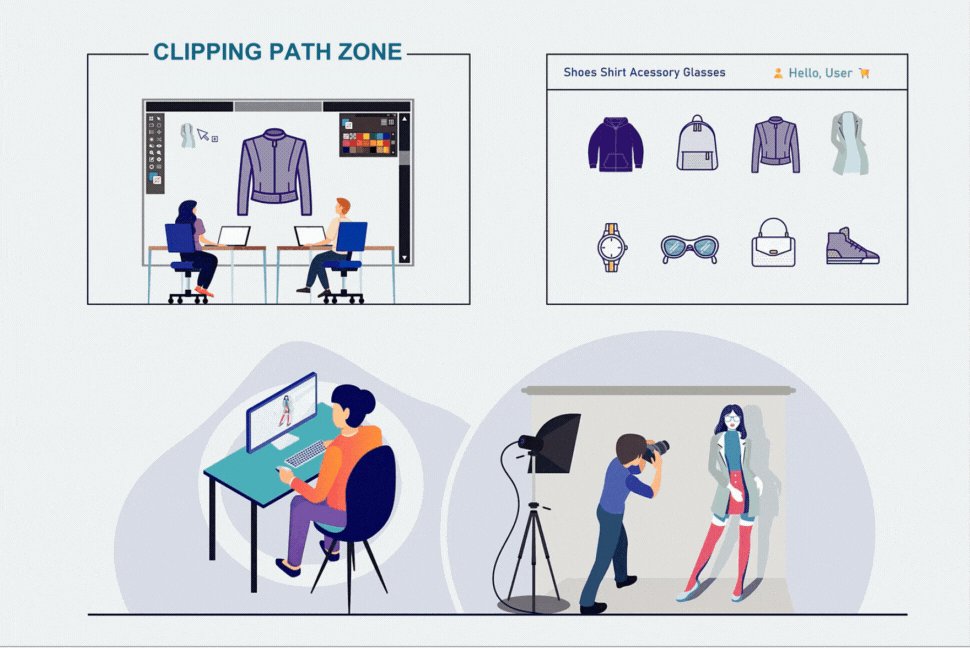
Clipping Path Services & Background Removal
Low cost, fast, photo cut out for all types of business & Volume
02


Shadow Creation
Create shadow in your product image to feel the realistic depth and dimention
03


E-commerce Solution
Get your product photo edited to stand out from the rest of the crowd

04


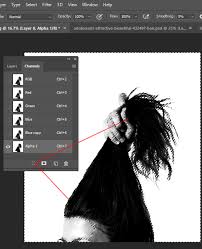
Image Masking
Photoshop Masking of finest quality for the complex strand of hair and fur
05


Photo Retouching Services
Fix blemishes, clear dust and enhance your images with the best retouch services
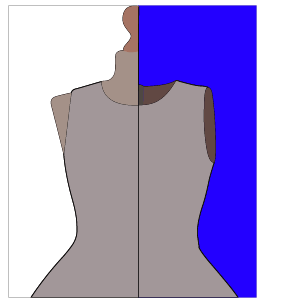
06


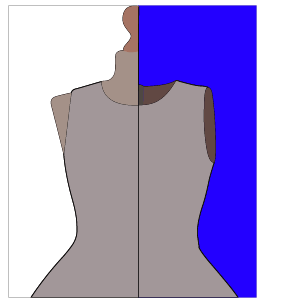
Ghost Mannequin Photo Editing
Remove mannequin or model from images to give your product a new dimension